Part 3 | Views & URLs
Overview:
Let's create some "views" and "url paths" so we can render these templates.
Step 1 | Create Views
 00:08:07
00:08:07
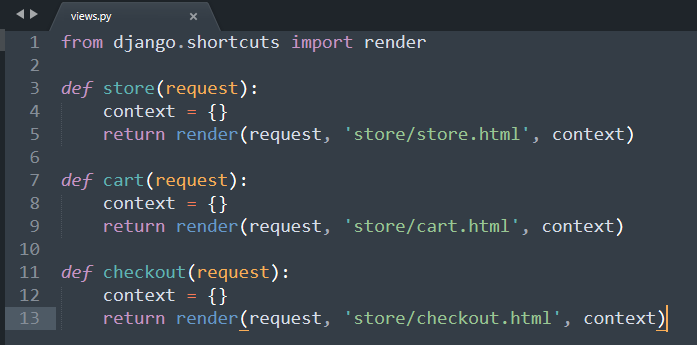
Inside your apps views.py file create 3 views. Right now we just want to render the templates we created. Let's create and pass in empty context for now.
View Source CodeStep 2 | URLs
 00:09:12
00:09:12
Now we need to create some "url paths" to call these views.
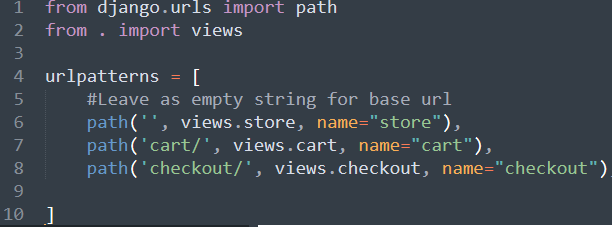
Create a file called "urls.py" inside your app.
Inside the app import “path” along with the “views” and create a urlpatterns list. Inside "urlpatterns " create 3 paths, one for each view and give them a name.
View Source CodeStep 3 | Base URLs Configuration
 00:10:50
00:10:50
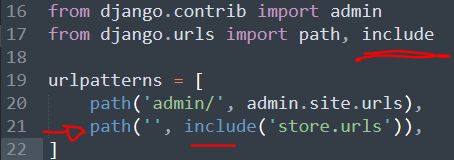
To connect our new urls we need to open up the urls.py file in the root directory and "include" it.
First import "inlcude" just after "path" and add a path that points to the new urls.py we created inside "store".
View Source CodeSummary:
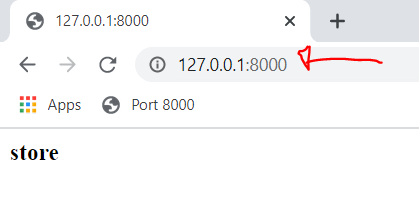
Now that we have our templates, views and urls configured we should be able to start our server and view our pages on port 8000.
///Command Prompt
python manage.py runserver
If you see your templates rendered like the image above; you're ready to move on to the next step :)
← Previous: Part 2 | Templates Next: Part 4 | Static Files →

 1 | Project Setup & Templates
1 | Project Setup & Templates