Part 1 | Configure App
Overview:
In this section we will take care of getting our project set up. We'll first install Django and handle basic configuration before we move on to part 2 where we will set up our templates.

Step 1 | Install Django
 00:4:49
00:4:49
Assuming you have Python installed, open up your command prompt and Pip install Django if you have not already done so.
Step 2 | Start Project
 00:4:53
00:4:53
Now that we have Django installed, let's create our project. CD into where you want your project files, mine will be in the desktop. We will use django-admin startproject “project name”.
Once you create your project be sure to CD into it before the next step.
Step 3 | Create app
 00:5:05
00:5:05
Create the first app files with python manage.py startapp “appname".
Step 4 | Add app to settings.py
 00:5:15
00:5:15
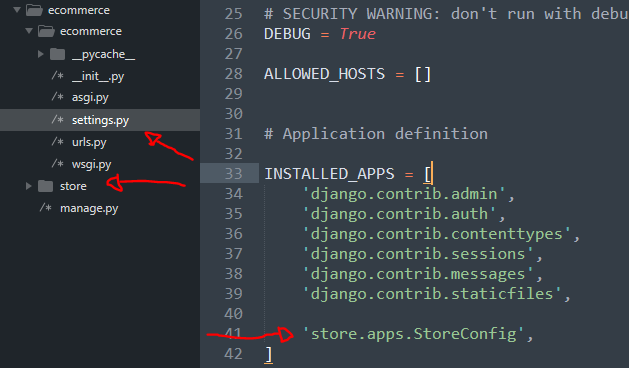
When you open up your project you should see the app we just created in your project folder. Make sure you add the new app to INSTALLED_APPS within settings.py
View Source CodeSummary:
In your command promt run "python manage.py runnserver" and open up port 127.0.0.1:8000. If everything was done correctly, you should see the default Django landing page just like the one in the image below.



 1 | Project Setup & Templates
1 | Project Setup & Templates